Facebook Debugger – Vorschaubilder auf Facebook richtig anzeigen.

Facebook Debugger richtig einsetzen, damit Vorschaubilder auf Facebook richtig angezeigt werden!
Vielleicht kennst du das Problem: Man will Facebook Marketing betreiben und teilt eine Website in seiner Chronik, doch plötzlich zeigt Facebook kein bzw. ein falsches Bild. Dieses Problem ist beileibe nicht selten, im Gegenteil es ist eines der häufigsten Probleme beim Teilen von WordPress-Inhalten.
Ich hatte in meiner bisherigen Online Marketing Karriere bei unzählige Beiträgen dieses Problem. Wie die meisten Nutzer habe ich viel Zeit damit vergeudet mich damit herum zu ärgern, ich wusste lange Zeit nicht, dass Facebook ein Tool anbietet mit dem man dieses Problem relativ einfach beheben kann. Dieses Tool nennt sich Facebook Debugger (https://developers.facebook.com/tools/debug/).
Im heutigen Artikel möchte ich dir erklären wie es überhaupt dazu kommt, dass kein oder ein falsches Bild beim teilen von Links auf Facebook angezeigt wird, wo die Gründe für dieses Problem liegen, wie du den Facebook Debugger richtig benutzt und du den nervigen Facebook-Fehler beheben kannst.
Warum Facebook kein bzw. ein falsches Bild anzeigt
Sehr häufig werden auf Facebook Inhalte von externen Webseiten geteilt. Sobald ein Link zum ersten Mal geteilt wird, liest der Facebook-Crawler den HTML-Quellcode unter der entsprechenden URL aus. Der Crawler holt sich dabei jene Informationen die er benötigt, beispielsweise Titel, Beschreibung und Miniaturbild. Er legt diese Informationen in einem Zwischenspeicher ab und zeigt sie im Anschluss auf Facebook an.
Damit Facebook die Inhalte deiner Website korrekt wiedergeben kann benötigt der Crawler Zugriff auf deinen Inhalt bzw. müssen deine Daten gewissen Richtlinien folgen. Nur wenn deine Seite für den Crawler “lesbar” ist kommt auch ein sinnvolles Ergebnis heraus.
Wenn etwa der Inhalt zum Zeitpunkt des Auslesens nicht verfügbar ist, oder irgendetwas nicht stimmt wird die Facebook Darstellung nicht korrekt sein. Das Problem dabei ist auch, dass die Daten im Facebook Zwischenspeicher liegen und damit auch beim erneuten Reposten sich meist nicht ändern.
Welche Probleme kann der Facebook-Crawler mit deiner Website haben?
Es gibt tatsächlich einige, mögliche Ursachen für das eingangs erwähnte Phänomen und es ist nicht immer leicht festzustellen, welche davon das spezifische Problem verursacht. Die wahrscheinlichste Ursache ist eine unsachgemäße Verwendung bzw. Befüllung von og-Tags (= Open Graph-Tags). Meistens ist das für Bilder zuständige Tag “og: image” nicht befüllt, oder das hinterlegte Bild ist kleiner als von Facebook benötigt.
Facebook erkennt Bilder, die mindestens 200 x 200 Pixel groß sind, bevorzugt aber größere Bilder von mindestens 600 x 315 Pixel. Außerdem wäre eine Auflösung von 1200 x 630 für große Displays ideal. Du siehst es gibt klare Vorgaben von Facebook, die nur allzu oft nicht berücksichtigt werden.
Drei Möglichkeiten um das Problem zu lösen
Das Problem mit keinen oder falsche Vorschaubildern kann auf mehrere Weisen angegangen werden.
Variante 1: Bild manuell zum Posting hochladen
Eine Möglichkeit besteht etwa darin, das Bild selbst manuell hochzuladen. Diese Methode ist oft auf Facebook zu finden. Allerdings hat diese Variante einen großen Nachteil. Klickt man auf das Bild öffnet sich nur das Bild auf Facebook, anstatt den User auf die Website weiterzuleiten. Zudem wird das Bild in deinen hochgeladenen Bildern und in deiner Chronik gespeichert. Damit ist diese Variante nicht wirklich geeignet um Blogartikel auf Facebook zu teilen.
Variante 2: Browser Cache löschen und Repost des Links
Oft passiert es, dass der Facebook Crawler selbst hängt und daher deine Daten nicht auslesen kann. Daher empfehle ich dir deinen Browser-Cache zu löschen, wieder in Facebook einzusteigen und den Link nochmals zu posten. Oft reicht das schon, um das gewünscht Ergebnis zu erreichen.
Variante 3: Facebook Debugger einsetzen
Solltest du mit der eben beschriebenen Vorgangsweise keinen Erfolg haben musst du den Facebook Sharing Debugger benutzen. Damit sollte sich das Problem in jedem Fall lösen lassen. Wie du dabei vorgehst zeige ich dir jetzt.
Übrigens, mit dem Debugger kannst du neben Bildern auch URLs, Titel, Beschreibungen und andere Medienarten testen.
In 3 Schritten: Den Facebook Debugger richtig einsetzen!
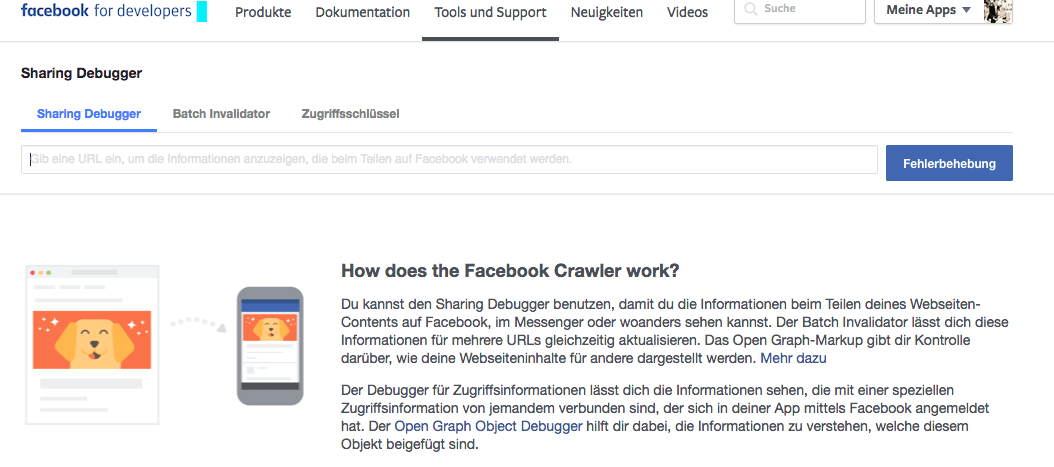
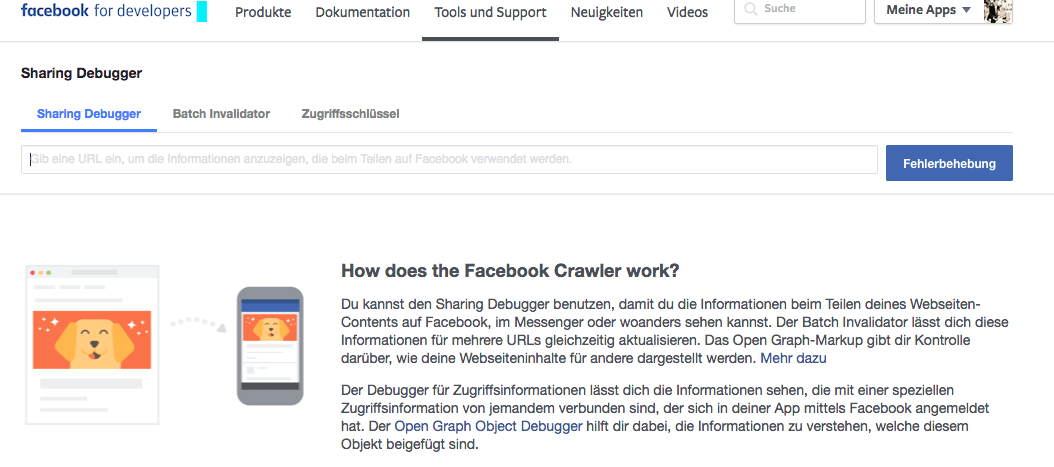
Der Facebook Sharing Debugger ist in der Facebook For Developers Toolbox verfügbar. Dieses Tool durchsucht deine Seite nach Meta-Tags (=Meta-Informationen) und Anzeigefehler. Es testet sogar den Quellcode deiner Website.
Schritt 1: Kopiere den Link in das Facebook Debugger Tool
Um den Facebook Debugger zu benutzen fügst du die URL des gewünschten WordPress-Beitrags ein und klickst auf „Fehlerbehebung“.


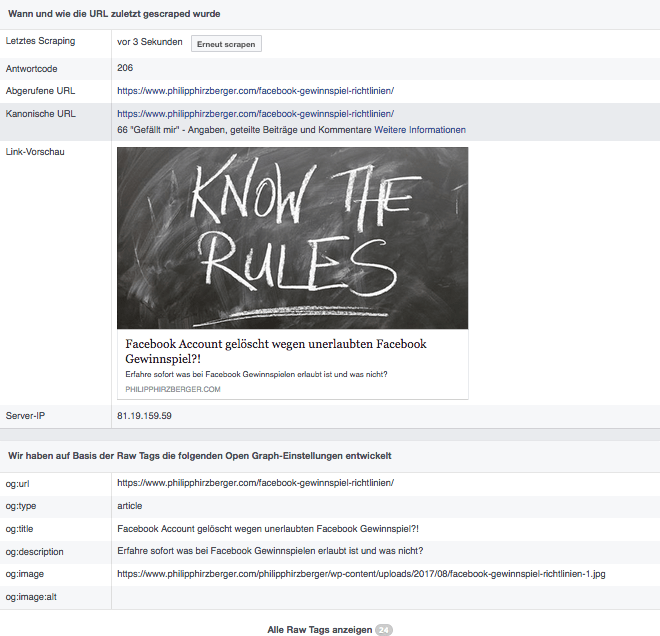
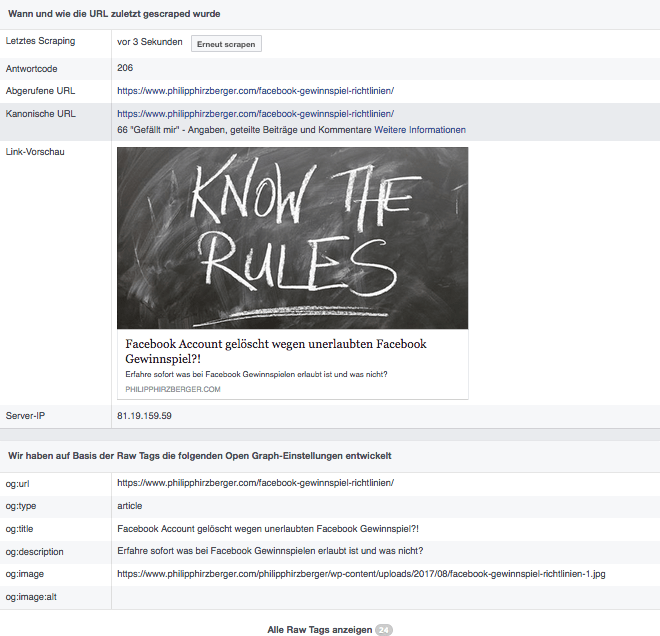
Sobald du auf „Fehlerbehebung“ geklickt hast liefert dir das Debugger-Tool eine Auswertung aller gefundenen Informationen und Fehler.


Du siehst nun, wie die Vorschau auf Facebook aussehen würde bzw. wo die Probleme liegen.
Schritt 2: Prüfe den Debugger Link Report mit zusätzlichen Informationen zu Fehlern
Folgender Fehler sind häufig, deshalb will ich sie dir hier nochmals im Detail erklären:
- Extraneous Property: Diese Warnung informiert darüber, dass eine der OG-Eigenschaften der Website abgewertet wurde, oder dass der Debugger sie nicht erkennt. In der Warnung wird genau angegeben, welche Open Graph-Eigenschaft das Problem verursacht.
- Inferred Property: Dieser Fehler bedeutet, dass für deinen Beitrag entweder mehrere Bildeigenschaften festgelegt wurden, oder Facebook den Bildersatz nicht finden konnte. Wenn du mehrere Bildeigenschaften hast, wählt Facebook selbst, welche aus dem Set herausgeholt wird. Meist ist dies aber nicht jene, die man selbst haben möchte.
- Parser Mismatched Metadata: Wenn dieser Fehler angezeigt wird, stimmen die vom Debugger extrahierten Daten nicht mit dem ursprünglichen Datensatz des Posts überein. Dieser Fehler ist auf kleine Fehler, wie zusätzliche Titelbereiche, oder Datumsformate zurückzuführen, und das Debugger-Tool zeigt genau an, um welches es sich handelt, damit Sie ihn beheben können.
- Open Graph Errors: Open Grafikfehler werden in einer Shortlist angeführt. Das Debugger-Tool gibt Ihnen an, welche OG-Eigenschaften es enthalten und was fehlen könnte. Hier kannst du es sehen: URL, og: Typ Artikel, og: Titel, og: Bild, og: Beschreibung, og: Site-Name, og: Aktualisierte Zeit und Artikel: Veröffentlichte_Zeit.
- Share App ID Missing: Dieser Fehler wird nur angezeigt, wenn du eine separate App in Facebook integrierst. Diese Warnung weist dich darauf hin, dass du die Eigenschaft app_id auf deiner Website nicht festgelegt hast, bevor du versucht hast, sie freizugeben.
Schritt 3: Teile deinen Link mit der Welt!
Sobald du die Fehler behoben hast, klickst du auf “Erneut scrapen”, um den Cache zu leeren, damit Facebook dein neues Bild erkennen kann. Auch hier kann es sein, dass du mehrmals scrapen musst, weil Facebook dein neues Bild nicht sofort erkennt. Sobald du mit den Ergebnis der Voransicht zufrieden bist kannst du deinen Link auf Facebook teilen.
Praxis-Tipps
- Wenn du eine neue Grafik für deinen Blogbeitrag verwendest solltest du dafür immer eine neue Grafik-URL anlegen, da das Bild nicht aktualisiert wird. Das geht ganz einfach, lade einfach eine Bild bei WordPress hoch, es bekommt automatisch von WordPress eine neue URL.
- Entferne alte Bilder nicht von WordPress, da bereits gepostete Meldungen möglicherweise das alte Bild nutzen und es bei diesen Beiträgen zu Problemen führen könnte.
- Definiere immer ein gewünschtes Vorschaubild! So vermeidest du, dass Facebook auf ein anderes Bild auf deiner Seite zurückgreift, das besser zu den Facebook Richtlinien passt.
- Achte darauf, dass deine Bilder zumindest 200 x 200 Pixel groß sind. Besser noch wären mindestens 600 x 315 Pixel. Kleinere Bilder werden von Facebook nicht angezeigt, selbst dann nicht wenn du es als Vorschaubild definierst.
Allgemeiner Umgang mit den Open Graph Tags
Bilder sind nur eines der potenziellen Probleme beim Teilen auf Facebook. Die wichtigsten Warnungen, die du sehen wirst, beinhalten og-Tags. Das bedeutet, dass die Meta-Tags, die Facebook für eine korrekte Anzeige benötigt, fehlen.
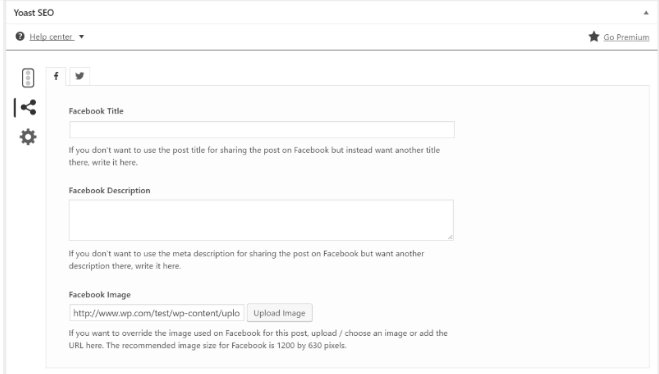
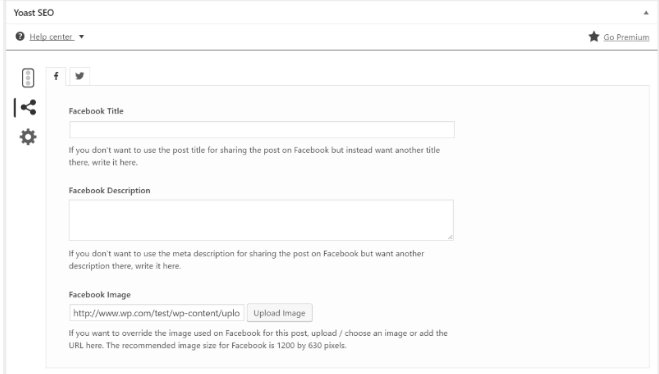
Die einfachste Lösung um dieses Problem zu beheben, besteht darin ein geeignetes WordPress-Plugin zu nutzen. Ich nutze beispielsweise das Suchmaschinen-Plugin Yoast SEO. Hier gibt es auch Einstellungsmöglichkeiten für das Teilen auf Facebook.
Konkret kannst du in diesem Plugin Einfluss auf den Facebook Titel, die Beschreibung und das Anzeigebild nehmen. Damit stellst du sicher, dass jenes Bild, das du anzeigen möchtest, auch dann angezeigt wird, wenn andere deinen Artikel teilen. Mit diesen Social Einstellungen bei Yoast SEO werden die og-Tags, die Facebook benötigt, bereitgestellt.


Alternativ dazu kannst du auch das Plugin Facebook Open Graph nutzen. Dieses Plugin setzt die og-Tags so, dass Facebook sie korrekt erkennt und verarbeiten kann.
Facebook Debugger – Zusammenfassung
Verzichte darauf bei Beiträgen ohne Bild auf manuelles Hochladen von Grafiken, dies führt nur dazu dass dein Beitrag nicht mit dem Link verknüpft ist.
Im Idealfall benötigst du den Facebook Debugger gar nicht. Allfacebook.de hat einen sehr guten Artikel darüber veröffentlich wie du mit den Open Graph Tags richtig umgehst. Entsteht doch einmal das Problem, dass du ein falsches oder gar kein Vorschaubild für einen Facebook Share erhältst, solltest du zuerst versuchen den Beitrag nach einem Refresh (Cache löschen wäre noch besser) nochmals zu posten. Oft liegt es an temporär gespeicherten Daten bei Facebook bzw. im Browser, dass es zu Fehlern kommt.
Wenn das nicht hilft ist der Facebook Sharing Debugger eine gute und einfache Möglichkeit um dem Problem auf den Grund zu gehen. Es lohnt sich immer Sicherzustellen, dass deine Beiträge richtig formatiert und auf Facebook korrekt geteilt werden! Gut formatierte Artikel bekommen mehr Shares und Interaktionen, als Postings ohne Grafiken bzw. mit falschen Grafiken. Am einfachsten gelingt dir das, wenn du dir angewöhnst die Facebook Einstellungen im Yoast SEO Plugin zu pflegen.
Abschließend würde ich mich deine Meinung zu diesem Thema interessieren. Hast du den Facebook Debugger schon einmal benutzt? Wie gehst du vor, wenn dir Facebook kein bzw. ein falsche Vorschaubild liefert? Es wäre toll, wenn du deine Erfahrung mit dem Facebook Sharing Debugger hier unterhalb in einem Kommentar mit mir teilen würdest!
Facebook Marketing Tipp
Mit diesem Kurs für Online-Werbung kannst Du kinderleicht:
- Dein Unternehmen online sichtbar machen und so aus der Masse herausstechen
- Werbekampagnen aufbauen, die rund um die Uhr kaufbereite Interessenten finden
- Gezielt Deine Traumkunden ansprechen und diesen Dein Angebot vorstellen
- Einen Online-Prozess einrichten, der automatisiert für Dich verkauft

